Axure简介
Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理
简单来说,就是产品经理和交互设计师可以使用Axure进行原型设计,只需要简单的拖拽、设置,即可做出可以完全模拟最终制品功能的软件样式示例。
Axure下载与工程创建
对于Axure的下载,可以选择直接下载破解版,也可以选择去官网下载正品版本。Axure是收费软件,下载用户可以获得免费试用天数30天,如果超过了试用期也不想付费的话,其实可以到网上随便搜索一个激活码按照步骤激活即可(大家还是支持正版,手动狗头)

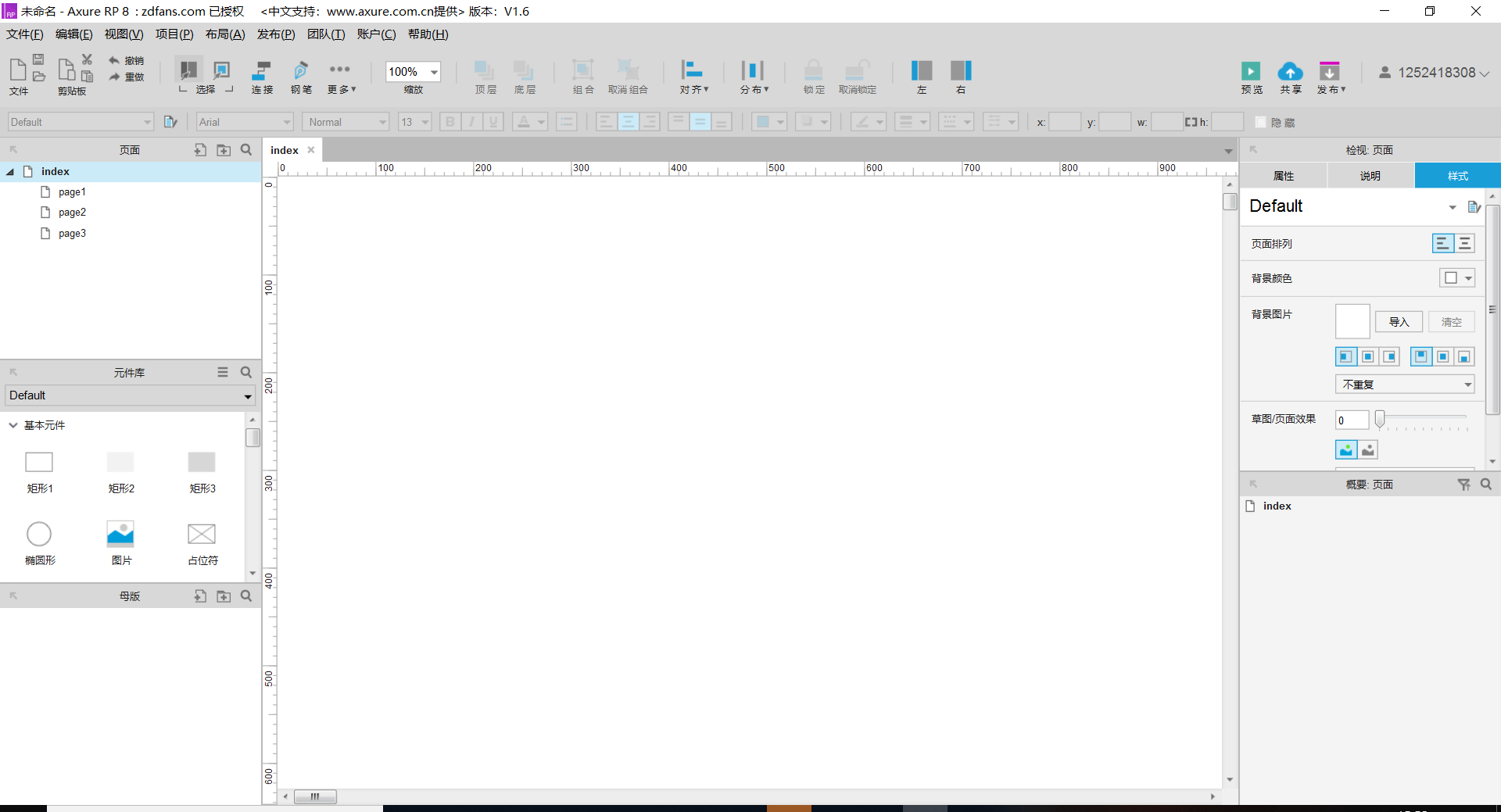
运行成功后,点击新建文件,就可以创建一个新工程了,工程文件在保存时会保存为axure类型的文件,在二次打开文件时可以直接导入。下图即为一个新工程创建之初的样子。

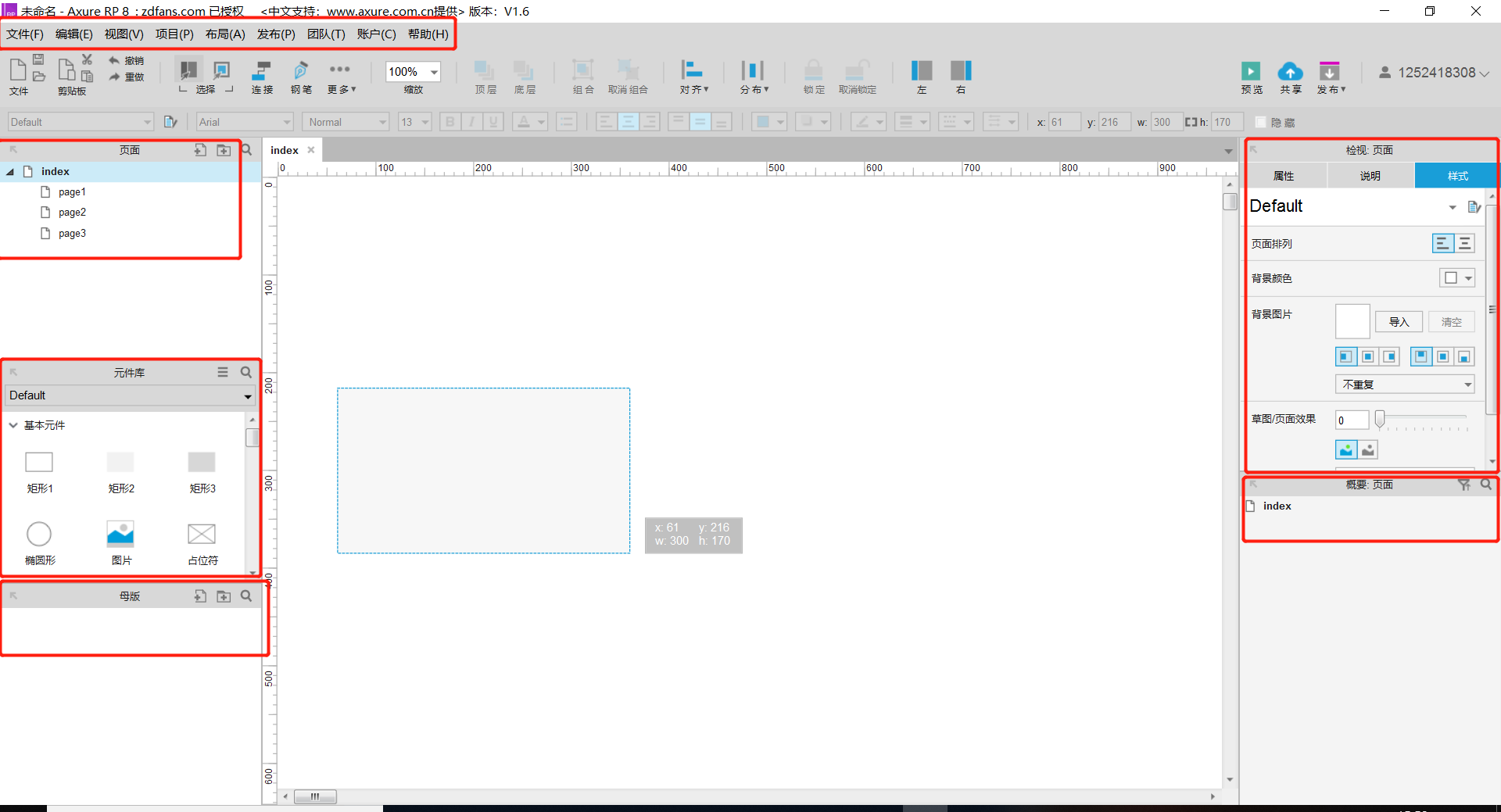
工程布局介绍

菜单:最上方菜单项就是一些工程文件的总体设置,和word、ppt这种工具的顶部菜单栏功能一样,根据需要自行查找即可,需要介绍的不多

页面:左上“页面”框图表示的是当前的原型中包含的所有页面,每一个page都是一个完整的页面或者区域,我们可以看到新项目中,默认存在一个index和其下的3个小page,其实就是四个页面,只不过分成了两个层级结构。这种分层结构有利于我们对原型制品作出更清晰整体的规划

工作区:页面中最中间占比最大的白色区域就是工作区,我们所有的设计都是在工作区内完成的。工作区以页面为一个基本单位进行展示,如图我们当前所处的就是index页面

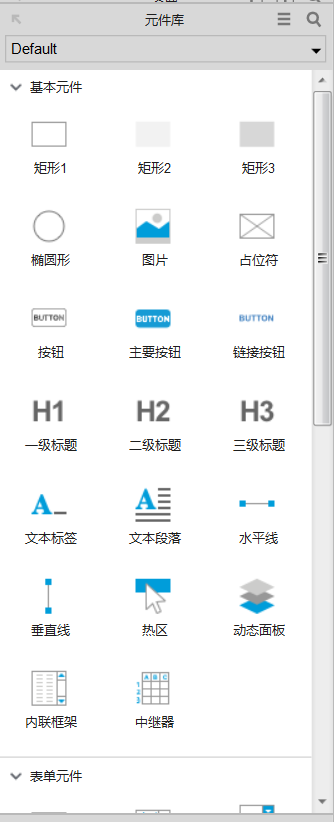
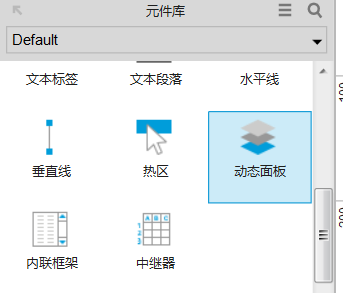
元件库:页面下方的组件库就是我们原型设计时使用的组件了,分为default、flow和icon,default中的组件最为常用,分为基本元件,表单元件,菜单表格和标记元件,我们可以使用拖拽的方式直接将某种组件添加到工作区,也可以使用鼠标拖拽的方式控制组件在页面中的位置和其自身的大小,从而完成页面设计

母版:母版可以理解为自定义组件,也就是已有组件的组合,我们可以通过将组件组合设置为母版的形式快速进行构图与设计,如页面脚注的固定设计等。

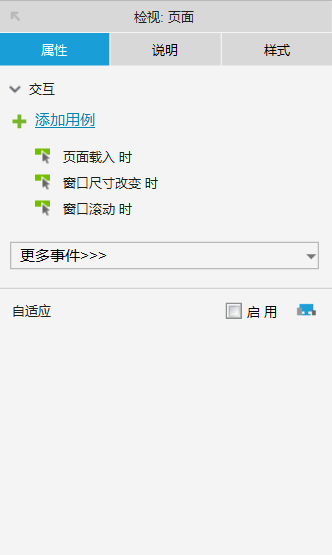
检视页面:检视页面用于对页面样式、组件样式进行详细的设定。
当我们点击背景空白区域时,控制的是当前页面的整体设置,可以修改页面载入动画、设置页面大小占位线、添加页面说明、设置页面背景效果等

当我们点击某个元件时,检视控制的是当前元件的样式,可以设置元件的交互事件、修改尺寸,修改名称,修改阴影圆角填充不透明度等样式信息

摘要:摘要部分是对当前工作区内的元素进行的汇总,在这里,我们可以修改组件元素的顺序、组合组件等,但是最主要的功能还是作为目录查看元素列表,比如现在就是说明index页面下有一个名为胖子的椭圆形

使用小技巧
使用元件库内的组件进行交互设计其实非常简单,在这里我们介绍集中比较常用而且重要的元件的使用方法以及一些使用技巧
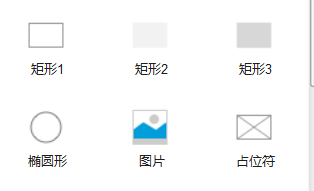
形状

这些简单形状组件的使用方法都非常简单粗糙,主要是使用检视页面下的样式选项卡进行样式的调节。最常用的调节点有:
- 长宽、位置(x y)
- 背景色(纯色、渐变色)
- 阴影(x y偏移)
- 圆角半径(大小,角的选择)
- 边框(样式,粗细)
- 字体(字体,大小,颜色)
- 对齐等等
可以说,熟练使用检视调节元素样式可以让我们如鱼得水地应用元件库里的大部分组件,设计一些简单的产品布局都是没有问题的
动态面板

其实掌握检视页面后,我们对于组件的控制其实已经入门了,但是为什么我要把动态面板这个组件单独拿出来呢,是因为这个逐渐真的很重要。动态面板的作用是可以包含很多个页面,这些页面都位于同一个位置,并且同时刻只能有一个显示出来,需要通过交互的逻辑决定谁是这个显示出来的部分。其实看它的图标也能看出来,动态面板就是在同一个位置上堆叠很多页面。
在我们做“根据导航栏选中状态确定界面展示”这个需求时,动态面板就帮了很大的忙,所以实在是很重要

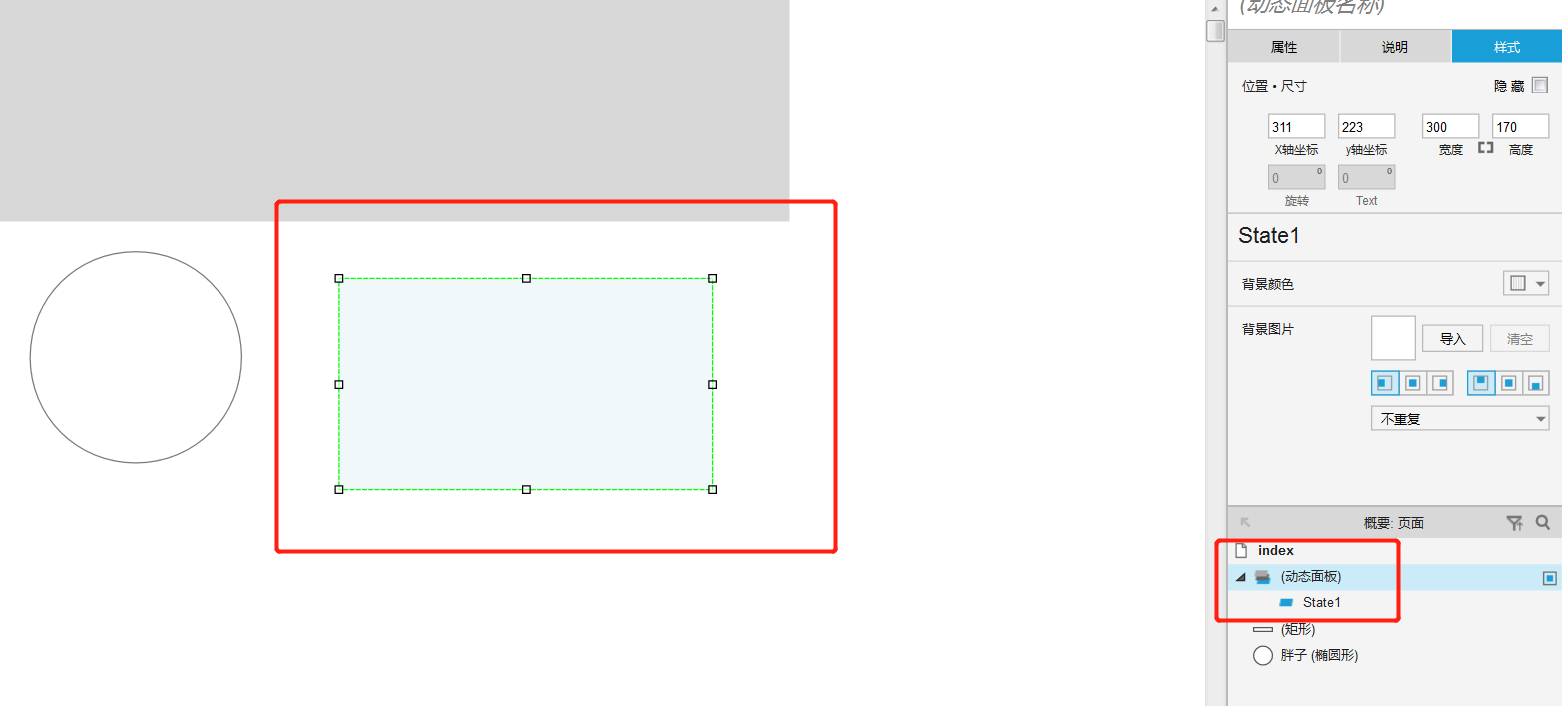
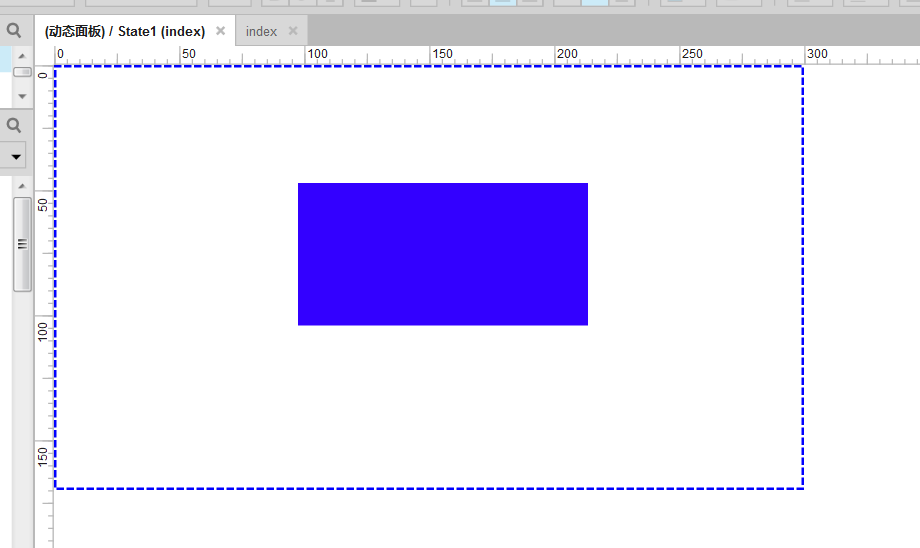
我们先在上图的位置新建一个动态面板,在右侧我们可以看到动态面板组件有一个名为state1的子部分,其实这就是这个面板其中的一个页面,双击这个state1,我们可以发现,当前的工作区更新为动态面板state1这个页面了,蓝色框图的部分就是我们刚刚创建的面板的大小,也就是说,我们要把所有想要放进state1页面的组件都放进这个蓝色框里。

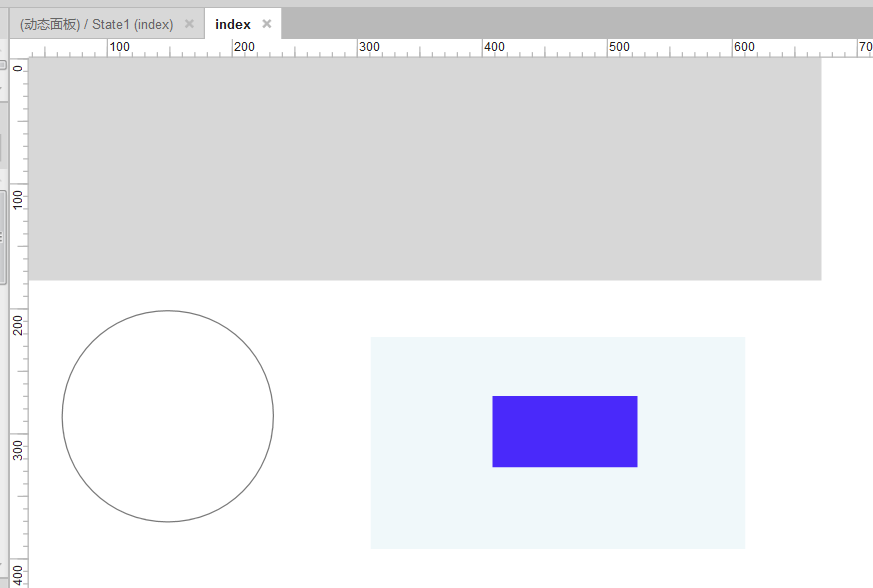
此时,我们向state1中放入一个矩形框,再回到index页面,我们会发现,动态面板的位置就出现了我们刚刚添加的矩形


那么我们怎么给这个动态面板增加新的页面并进行管理呢
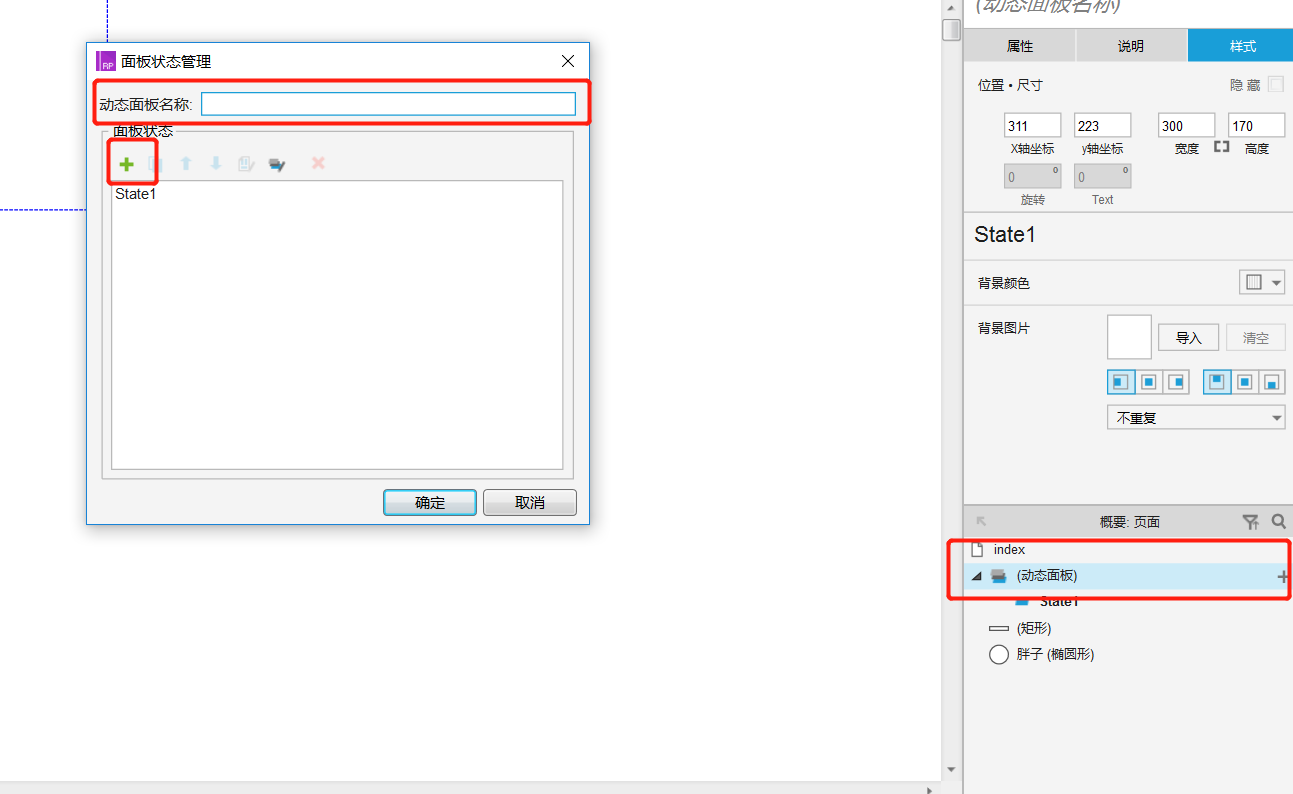
我们双击这个面板,此时会弹出面板的编辑框,点击加号就可以为面板增加新的页面了

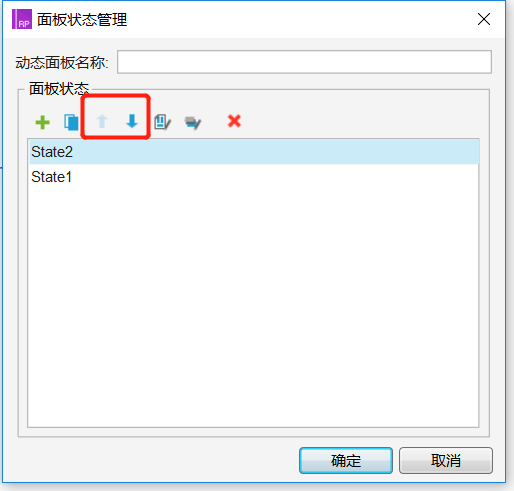
此时我们要注意,动态面板中,哪个页面排列顺序最高,哪个页面就是这个动态面板默认显示的页面,通过设置中这个上和下的箭头,我们可以进行页面顺序的修改。此时我们就将state2的顺序修改为state1上方。

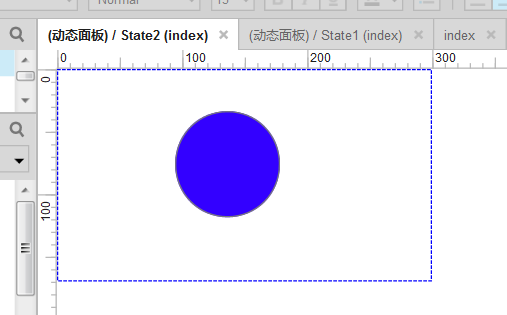
为了验证默认页面的变化,我们在state2中添加个圆形,再次回到index页面,我们发现,动态面板显示的修改为state2中的圆形了,也就是默认页面修改成功


那么如何控制两个页面的显示呢?这就需要学习下面的交互设计部分了
交互设计
交互设计是指用户在使用产品时所有的操作及其产生的反馈,如点击修改颜色、选中浮动提示等等,都是交互设计的范畴。交互行为是用户最直接评价产品的通道,所以好的交互设计能够使产品最快获得用户的好感。我们制作原型的关键也是完成产品交互逻辑的设计。
为了实现页面的操作性让它不仅仅是一个静态的组件布局,我们需要用到的是检视页面的属性选项卡。
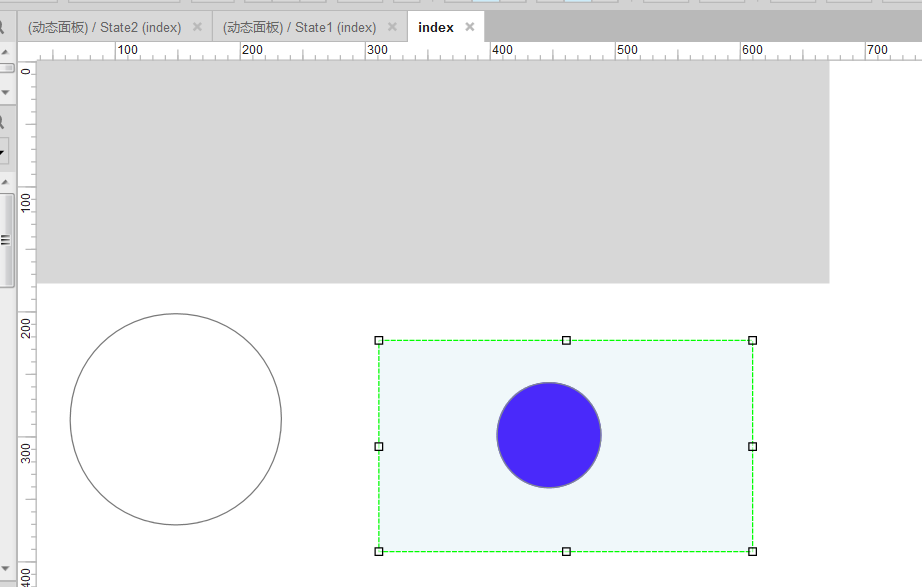
选中刚刚的圆形胖子,我们在属性中可以看到交互这个选项,这部分就是我们需要进行的交互设计的入口。

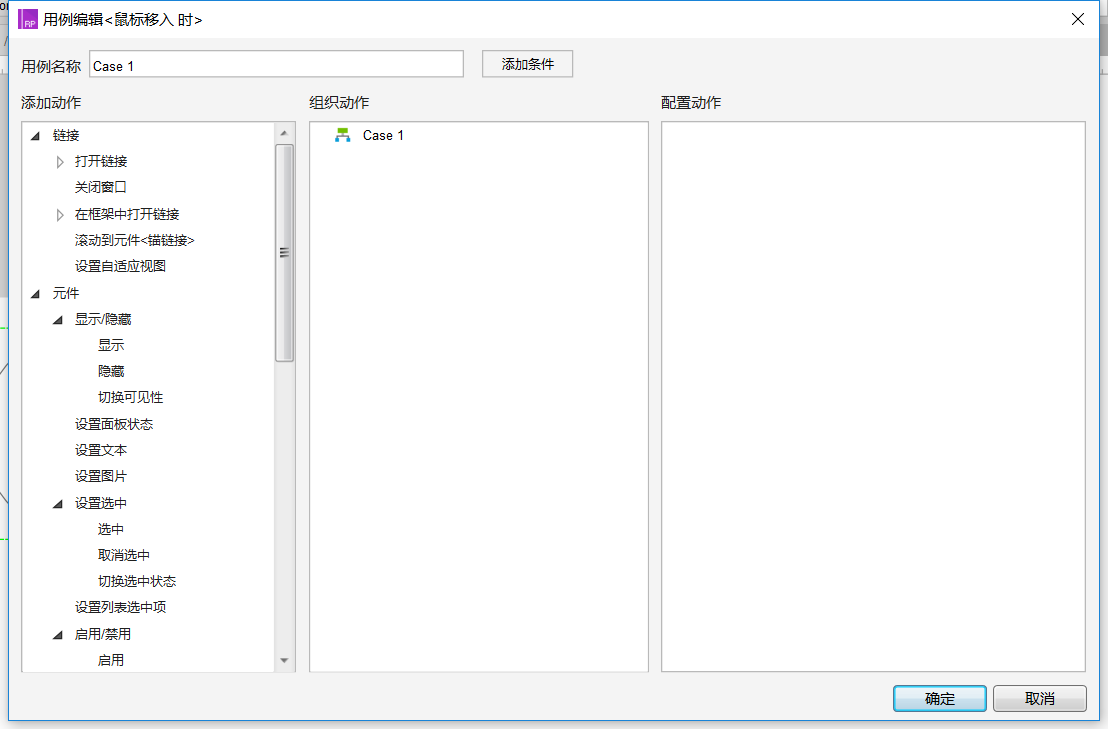
添加一个用例就是指为我们选中的元素增加一个交互逻辑。前面说到,交互设计就是用户的操作以及反馈,上图中的“鼠标移入时”“鼠标单击时”“鼠标移出时”就是用户操作,在axure中称为事件(也可以看到下面可以选择更多事件),以鼠标移入时为例,双击这个事件,我们会发现弹出一个用例编辑的面板,这时候需要选择的就是用户操作后的反馈了。

第一列添加动作中对反馈类型做出了分类,比如我们可以设置移入时打开某些链接,也可以设置移入时修改元件状态,元件状态包括显示隐藏、面板状态、文本、图片、启用禁用等等。
中间的组织动作则是一种交互逻辑的前提条件的声明,每一种动作的设置都要放在一个case下,表示在这个事件发生时,如果处于这个case,那么就执行对应的动作。
最后一列配置动作则是配置动作的具体参数。
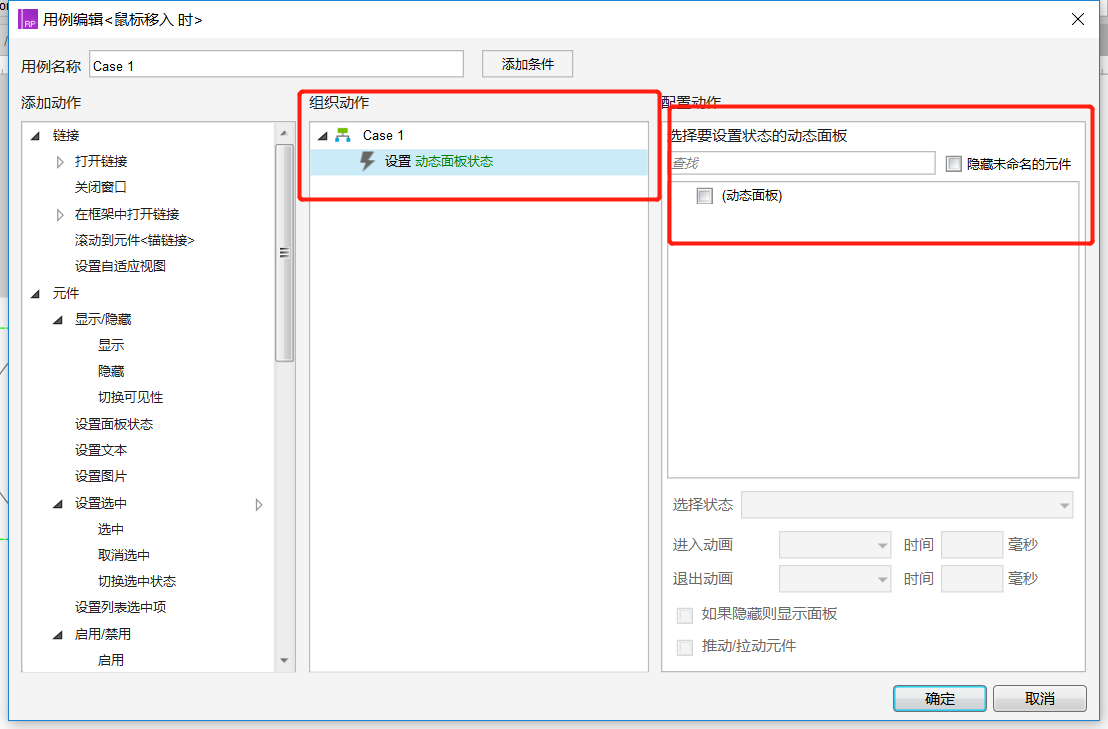
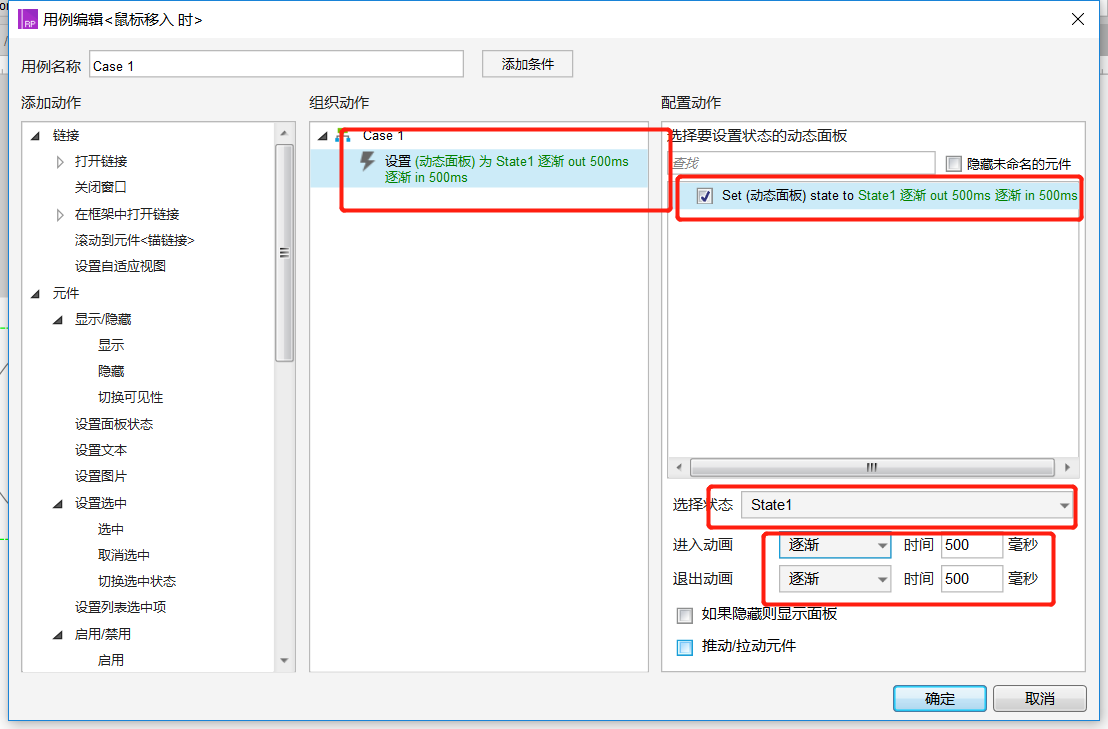
以“鼠标移入胖子就修改动态面板状态为state1”为例,在当前的编辑框中,我们首先需要选择的是添加的动作,此时应该选择“设置面板状态”选项,双击后,系统默认在case1下添加了设置面板状态这个动作,下一步,我们就要进行动作的配置了

首先选择要控制的面板(勾选这个面板),然后把状态设置为state1,可添加一些进入动画的类型时间等设置,此时我们发现,case1下的动作后将我们刚刚设置的具体参数都添加了进去,点击确定完成设置。

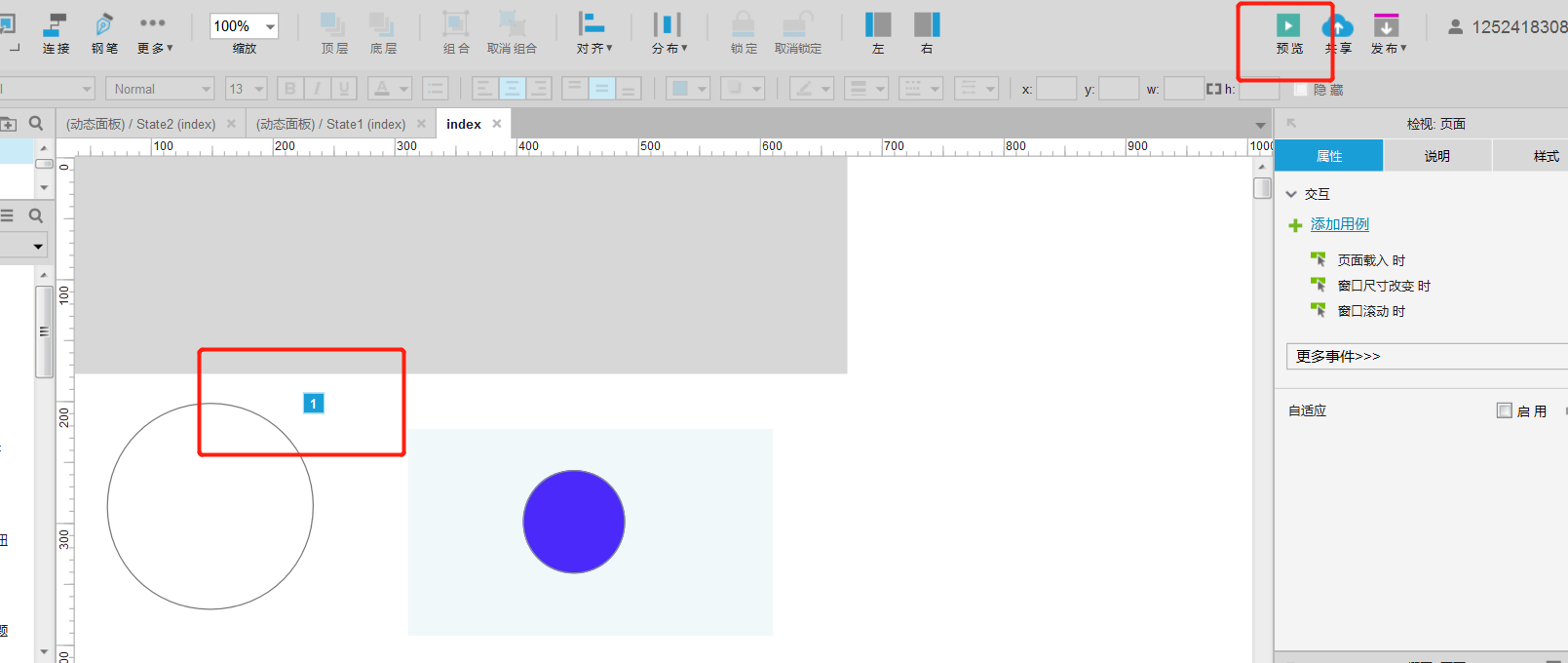
回到index页面,我们发现圆形图标上多了一个1,这表示为它设置了刚刚的交互,我们此时点击右上方的预览按钮

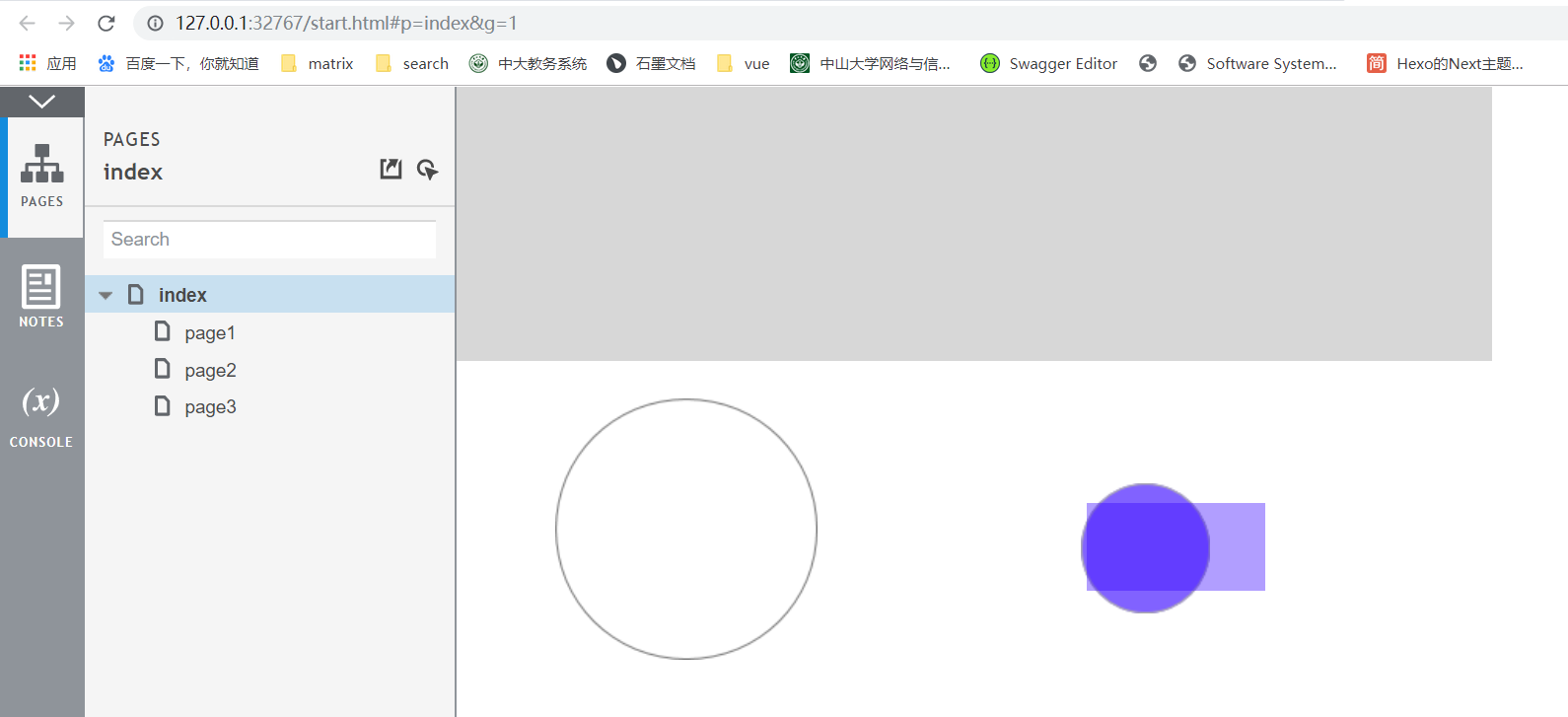
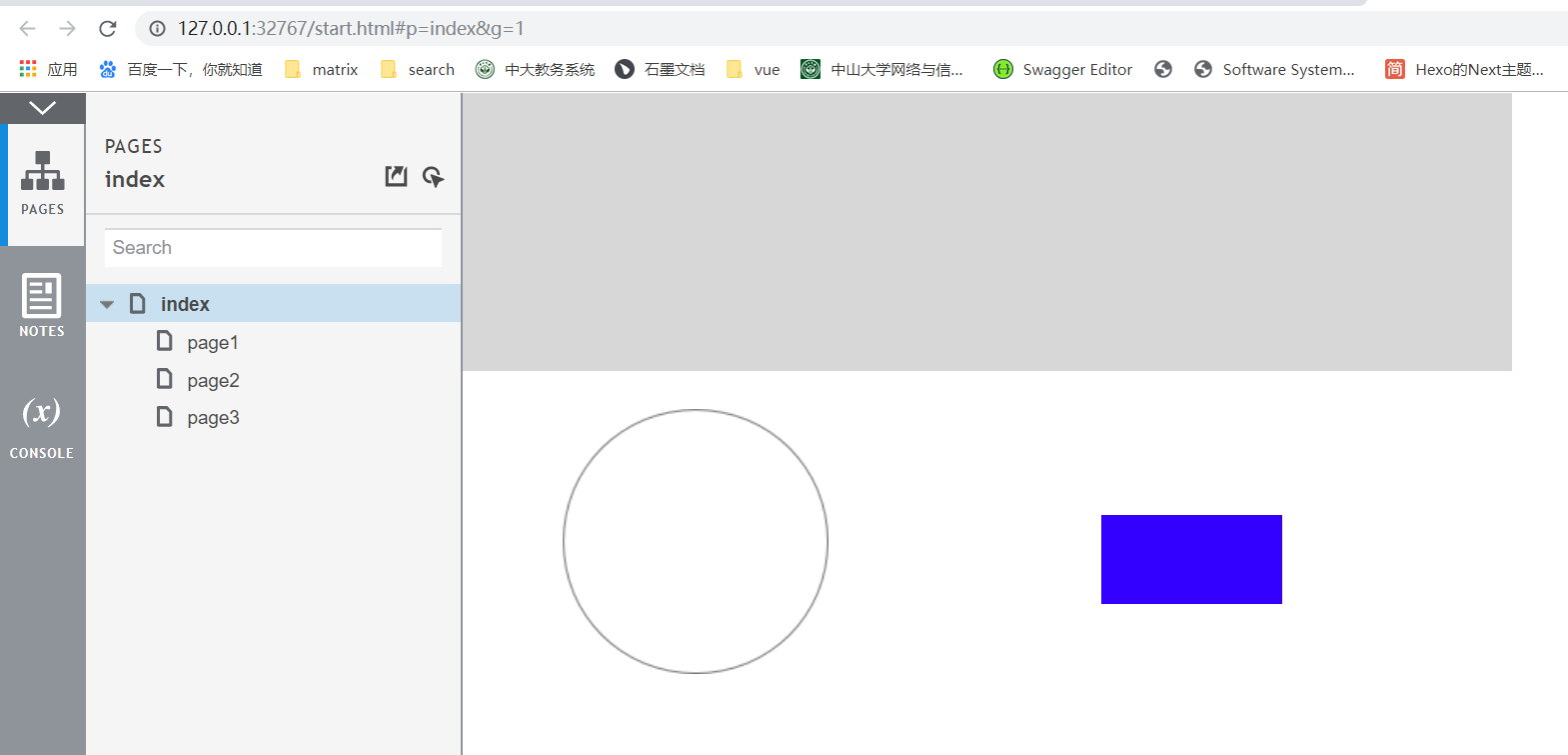
预览按钮就是将当前的设计放到浏览器中展示出来查看效果,我们将鼠标移入椭圆形,可以发现,面板状态从一开始state2的圆形,以逐渐的动画形式转变为state1中的矩形


这就是使用axure完成交互逻辑设计的一次完整过程啦
总结
本文对Axure的安装方法、工程布局、使用方法进行了简单的介绍,在使用方法中,分别对样式设计、元件特性、交互逻辑添加进行了举例和详解,掌握了这三种基本的知识点,相信大家一定可以轻松入门Axure原型设计!